FlexCheckout
1. Introduction
Cette méthode d'intégration héritée sera bientôt remplacée par notre équivalent Direct Hosted Tokenization Page.
Veuillez envisager de passer à notre plateforme Direct en conséquence. Consultez notre guide "Migrer vers Direct" pour des conseils généraux et notre guide "Migrer vers Hosted Tokenization Page" pour des instructions détaillées.
Le paiement en une page avec FlexCheckout vous permet de demander à vos clients de saisir les informations de leur carte en toute sécurité sur le système PSP, de tokéniser ces données et (facultativement) de réutiliser le token/alias dans le cadre d’une future transaction.
Avantages
- Vous contrôlez intégralement l’aspect de votre page de paiement grâce au mécanisme de modèle flexible, et si vous intégrez la FlexCheckout à un Iframe, vous contrôlez également la séquence de paiement.
- Vous bénéficiez d’une page de paiement sécurisée et conforme à la norme PCI sans devoir stocker vous-même les informations de la carte ; toutes les données sensibles sont saisies directement sur la page hébergée.
- Intégration sans faille de différents scénarios de paiement, y compris le paiement en une page.
- Vous pouvez proposer des ventes croisées et référencées sur la page finale de paiement.
- Les principales cartes de crédit sont acceptées (VISA, MasterCard, American Express, Diners) .
Le graphique ci-dessus représente une transaction avec FlexCheckout
|
Options requises Vous devez activer au moins une des options suivantes pour pouvoir utiliser FlexCheckout :
Normalement, vous devez également activer l’option DirectLink (nouveaux paiements), à moins qu’elle ne le soit par défaut dans votre abonnement. |
2. Options requises
Vous devez activer les options suivantes pour utiliser FlexCheckout.
Veuillez donc vérifier la configuration dans votre Back office via Configuration > Abonnement > Vos options > Options disponibles ou Options par défaut.
- OPC (Une seule page pour payer ses achats) ou RECX (Alias Manager)
- DPR DirectLink (nouveaux paiements)
Au cas où une des options ne serait pas disponible dans votre PSPID, veuillez prendre contact avec notre service d'assistance.
3. Flux de données typique
Vous pouvez rediriger FlexCheckout vers (ou inclure dans) un iframe qui permettra au titulaire de la carte d’entrer les données de la carte dans notre système. Les données de la carte, ainsi que le CVC, sont stockées en toute sécurité, mais seulement pendant un certain temps. Pour que les données de la carte soient stockées en permanence, vous pouvez sélectionner l’alias « Persistent » (Persistant). Quoi qu’il en soit, conformément au Conseil des normes de sécurité PCI, les CVC ne peuvent être stockés que pendant deux heures maximum.
L’option DirectLink vous permet également d’envoyer la commande réelle avec l’alias généré, sans envoyer les données de la carte.
Le graphique ci-dessus représente les différentes étapes d’une transaction avec FlexCheckout
Remarque: Aucune opération n’est réalisée sur la carte lors de la première étape. Notre système effectue simplement une validation de format de base, mais cela ne garantit pas que la carte est encore valide ou que le solde est suffisant.
3.1 DirectLink
Avec l'alias généré par la FlexCheckout, vous pouvez soumettre une transaction DirectLink en faisant appel à notre implémentation DirectLink standard. Pour plus d'informations sur la procédure d'implémentation, aller à DirectLink.
3.2 Alias Manager
Si vous activez l’option Alias Manager, vous pouvez ajouter une case à cocher sur la FlexCheckout grâce à laquelle le client peut décider si ses informations financières sont enregistrées définitivement ou pas.
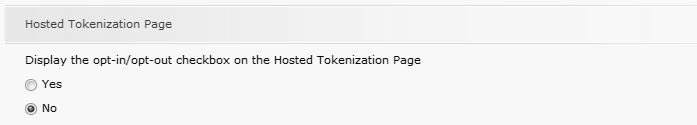
Pour ce faire, vous devez activer un paramètre d’affichage de la case sur la page de configuration de l’Alias Manager de votre compte Paypage (le paramètre par défaut est « Non »).

> Nous vous recommandons d’utiliser cette configuration dans un environnement de paiement en une page.
Si vous avez intégré un processus de paiement à différentes étapes, vous pouvez aussi utiliser le paramètre "StorePermanently" dans votre intégration pour déterminer quand la case à cocher doit être affichée.
4. Intégration de FlexCheckout sous forme de tokénisation
Vous pouvez utiliser la FlexCheckout de deux façons :
- En redirigeant votre client vers FlexCheckout ;
- En encapsulant FlexCheckout dans un iframe de sorte que vos clients restent sur votre page pour une expérience de paiement en une page complète.
Avertissement : Nous vous déconseillons d'intégrer FlexCheckout en tant que solution In-App pure. Certaines fonctions risquent en effet de ne pas fonctionner sur des smartphones de milieu de gamme, car elles nécessitent une solution de site Web mobile et requièrent une utilisation optimale des navigateurs.
Si le client est redirigé vers FlexCheckout, il devra indiquer les données de sa carte et les envoyer pour la tokénisation sur FlexCheckout. De cette façon, les données de la carte ne passent jamais par votre propre serveur. Adresses URL permettant d’accéder à FlexCheckout :
- Test : https://paypage.test.v-psp.com/Tokenization/HostedPage
- Prod: https://secure.paypage.be/Tokenization/HostedPage
|
Par défaut, la FlexCheckout fonctionne en encodage de caractères UTF-8. Si vous travaillez en ISO, assurez-vous d’adapter l’ « Encodage des caractères » dans votre Back office via le menu « Configuration » > « Information technique » > « Paramètres globaux de sécurité » > « Méthode de hachage ». En cas d’utilisation de l’encodage ISO pour calculer le SHA, les commerçants devront définir ce paramètre dans le Back Office. Ce paramètre valide le SHA entrant et le SHA sortant. Il sera également utilisé pour définir le schéma d’encodage des URL pour les paramètres retournés. |
4.1 Champs de saisie
|
Champ |
Description |
|---|---|
| ACCOUNT.PSPID |
Identification du commerçant Format: AN, 30 Obligatoire |
| ALIAS.ALIASID |
Alias du client Format: AN, 50 Optionnel |
| ALIAS.ORDERID |
Identification de la commande Format: AN, 40 Optionnel |
| * ALIAS.STOREPERMANENTLY | Indique si vous voulez enregistrer un alias provisoirement ou indéfiniment. Les différentes valeurs possibles sont les suivantes :
Format: Y /N Optionnel |
| CARD.BIC |
Bank Identification Code. Utilisé uniquement pour les prélèvements. Format: AN, 8 Optionnel |
| CARD.BIN |
Méthodes de paiement par carte de crédit Format: AN, 6 Optionnel |
| CARD.BRAND |
Indique le type de formulaire qui doit être affiché. > Obligatoire si aucune méthode de paiement n’est fournie. Format: AN, 25 Obligatoire |
| CARD.PAYMENTMETHOD |
Carte de crédit ou tout mode de prélèvement automatique pris en charge : indique le type de formulaire qui doit être affiché. > Obligatoire si aucune marque n’est fournie. Format: AN, 26 Obligatoire |
| LAYOUT.LANGUAGE |
Langue utilisée sur la page ("en_EN", "nl_BE", "fr_FR" etc.) . Format: AN, 5 Optionnel |
| LAYOUT.TEMPLATENAME |
Paramètre d’entrée de modèle. Les commerçants ont besoin du nom du modèle et l'extension du fichier, par exemple « new_user.html ». Format: AN, 255 Optionnel |
| PARAMETERS.ACCEPTURL |
URL de redirection en cas de réussite. Format: AN, 255 Obligatoire |
| PARAMETERS.EXCEPTIONURL |
URL de redirection en cas d’erreur. Format: AN, 255 Obligatoire |
| PARAMETERS.EXCLUDEDPAYMENTMETHODS |
Liste des méthodes de paiement et/ou des cartes de crédit qui ne doivent PAS être affichées. Séparé par « ; » (point virgule). Format: AN, 50 Optionnel |
| PARAMETERS.PARAMPLUS |
Champ permettant de soumettre certains paramètres et leurs valeurs que vous souhaitez recevoir dans la demande de retour d'informations ou la redirection finale. Structure : Format: AN, 1000 Optionnel |
| SHASIGNATURE.SHASIGN |
Chaîne hachée à l'aide de la fonction SHA (Secure Hash Algorithm). Format: AN, 128 Obligatoire |
|
|
|
* ALIAS.STOREPERMANENTLY : Remarques importantes
|
4.1.1 Rechercher les ID de commande en double
Afin d'empêcher les pirates informatiques de remplacer les informations relative à une carte et liées à un token spécifique (en capturant le lien permettant de déclencher la requête et en remplaçant les informations relatives à une carte par les informations d'une carte originale), nous vérifions l'ID de commande (ALIAS.ORDERID) que vous envoyez dans la requête.
Si nous détectons que l'ID de la commande a déjà été utilisé pour créer un token, la mise à jour de l'alias sera refusée.
| Important Bien entendu, la vérification ne fonctionne que si l'ID de la commande (ALIAS.ORDERID) est envoyé. Cependant, l'ID de la commande seul ne suffit pas ; l'ID de l'alias (ALIAS.ALIASID) est également nécessaire. Si l'ID de l'alias n'est pas envoyé, la vérification ne sera pas réalisée et un nouvel alias sera créé. |
En cas de détection d'un ID de commande en double, et donc de blocage de la requête, un message d'erreur générique s'affiche à l'utilisateur :
"An error has occurred while processing your request. Please try again later or contact your merchant." (Une erreur s'est produite lors du traitement de votre requête. Réessayez plus tard ou contactez votre commerçant.)
Les erreurs générées par un ID de commande en double peuvent être détectées lorsque le mode de débogage des rapports d'erreurs est activé (veuillez contacter le notre service clientèle).
4.2 Signature SHA pour saisie
Pour vérifier l’intégrité des données, toutes les demandes doivent être accompagnées d’une signature SHA, in tout comme pour les transactions e-Commerce.
Notre système utilisera l’algorythme SHA défini dans l’onglet « Paramètres généraux de sécurité » de votre page d’information technique. Vous pouvez encore revenir à l’algorithme SHA-1 ou SHA-256.
|
Exemple Champs (par ordre alphabétique) : Parameters.AcceptUrl: https://www.myshop.com/ok.html Phrase secrète (définie dans la page Information technique) : Mysecretsig1875!? Chaîne à hacher : ACCOUNT.PSPID=test1Mysecretsig1875!?CARD.BRAND=VISAMysecretsig1875!?PARAMETERS.ACCEPTURL=https://www.myshop.com/ok.htmlMysecretsig1875!?PARAMETERS.EXCEPTIONURL=https://www.myshop.com/nok.htmlMysecretsig1875!? Condensé obtenu (SHA-512) : 563DC909F70BA5DDD470D69C1B390E7D1C1C47705AC5801B27038446D7033B5787728EA |
4.3 Champs du retour d'information
Les champs suivants peuvent vous être renvoyés pour connaître le statut de la création/mise à jour de l'alias. Afin de les inclure dans le retour d'information, ils devront être configurés en conséquence dans les paramètres dynamiques de retour d'information (compte Paypage : Configuration > Information technique > Retour d'information sur la transaction > Alias gateway et Tokenization: Paramètres dynamiques).
Le SHASIGN n'est pas facultatif et doit donc toujours être renvoyé.
| Champ | Description |
|---|---|
| ALIAS.ALIASID |
Alias envoyé par le commerçant ou généré par PSP (suivant le format GUID de 32 caractères). Exemple : 34F5302C-85D7-4F35-BDF5-103CCEC2FB61 Longueur max. : 50 |
| ALIAS.NCERROR |
Code d’erreur Longueur max. : 50 |
| ALIAS.NCERRORCARDNO |
Code d’erreur pour CARDNO Longueur max. : 50 |
| ALIAS.NCERRORCN |
Code d’erreur pour CN Longueur max. : 50 |
| ALIAS.NCERRORCVC |
Code d’erreur pour CVC Longueur max. : 50 |
| ALIAS.NCERRORED |
Code d’erreur pour ED Longueur max. : 50 |
| ALIAS.ORDERID |
Identifiant unique de la commande (envoyé par le commerçant ou généré par le système). Longueur max. : 40 |
| ALIAS.STATUS | Résultat de la création d’alias:
Longueur max. : 1 |
| ALIAS.STOREPERMANENTLY |
Indique si l’alias doit être enregistré provisoirement (N) ou indéfiniment (Y). Longueur max. : 1 (Y/N) |
| CARD.BIC |
Bank Identification Code. Utilisé uniquement pour les prélèvements. Longueur max. : 8 |
| CARD.BIN |
Méthodes de paiement par carte de crédit Longueur max. : 6 |
| CARD.BRAND |
Nom du mode de paiement Longueur max. : 25 |
| CARD.CARDHOLDERNAME |
Nom du titulaire de la carte Longueur max. : 50 |
| CARD.CARDNUMBER |
Carte : les informations sensibles sont remplacées par des « X ». Exemple: XXXXXXXXXXXX1111 Remarque : En cas d’erreur, la carte sera aussi masquée. Longueur max. : 35 |
| CARD.CVC |
Cryptogramme visuel ; les données sensibles sont remplacées par des « X ». Exemple: XXX Longueur max. : 6 |
| CARD.EXPIRYDATE |
Date d’expiration, par exemple 0220 (février 2020) Longueur max. : 4 |
| PARAMPLUS | Champ Pass-through : données fournies lors de la saisie. |
| SHASIGN |
Signature SHA pour retour d'information Longueur max. : 128 |
Les paramètres sélectionnés seront ajoutés à l'URL renvoyée définie dans votre requête (PARAMETERS.ACCEPTURL ou PARAMETERS.EXCEPTIONURL), afin de transmettre le retour d'information de l'opération.
4.4 Signature SHA pour retour d'information
Notre système renverra une signature SHA-OUT, tout comme pour les transactions e-Commerce, pour les paramètres suivants :
ALIAS.ALIASID
ALIAS.NCERROR
ALIAS.NCERRORCARDNO
ALIAS.NCERRORCN
ALIAS.NCERRORCVC
ALIAS.NCERRORED
ALIAS.ORDERID
ALIAS.STATUS
ALIAS.STOREPERMANENTLY
CARD.BIC
CARD.BIN
CARD.BRAND
CARD.CARDHOLDERNAME
CARD.CARDNUMBER
CARD.CVC
CARD.EXPIRYDATE
5. Personnalisation
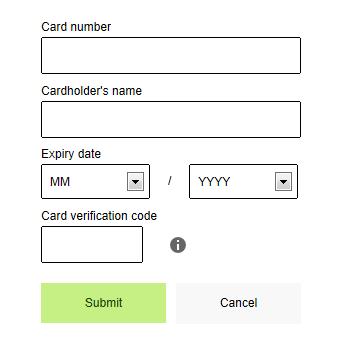
Ce chapitre présente deux types de personnalisation : de base et avancée. La personnalisation de base vous permettra d’apprendre à appliquer votre propre fichier CSS et à personnaliser les couleurs de texte, d’arrière-plan et de wrapper, ainsi que d’autres paramètres de ce genre. Voici une page de paiement par défaut qui utilise les fichiers CSS par défaut :

Grâce à la personnalisation avancée, vous en saurez plus sur les modèles principaux et partiaux, sur l’utilisation des marques substitutives et sur la personnalisation du texte avec les fichiers XML. Selon vos exigences, les modèles partiaux sont créés et personnalisés séparément.
5.1 Personnalisation de base
La personnalisation de base implique la configuration d’une feuille de style par défaut selon le modèle Paypage par défaut.5.1.1 Modèle Paypage par défaut
Le fichier CSS file peut être personnalisé avec une feuille de style Paypage par défaut ou avec un fichier CSS chargé dans le gestionnaire de fichiers modèles.
Pour en savoir plus sur la personnalisation de votre propre fichier CSS, voir Utilisation des feuilles de style.

5.1.2 Utilisation des feuilles de style
Vous pouvez adapter la mise en page de FlexCheckout en appliquant un fichier CSS. Vous devrez d’abord charger votre fichier CSS dans le Gestionnaire de fichiers modèles et l’associer à votre compte Paypage. Le fichier CSS se compose d’un formulaire/conteneur de données et d’éléments (par exemple, date d’expiration, CVC, zone d’informations, etc.) et doit être défini comme fichier CSS par défaut. Vous pouvez associer chaque élément qui définit la mise en forme de chaque champ au formulaire/conteneur de données.
En fonction de vos besoins, vous pouvez modifier la règle de mise en forme de chaque élément. Cliquez ici pour accéder à une liste d'éléments CSS.
Voici des exemples de formulaire/conteneur de données et d’éléments :
|
/*---------FORM\DATA CONTAINER-----------*/ #payment-container {width:100%; max-width:768px !important; margin:0 auto;background:#fff;} #payment-form-container {width:280px !important; padding:0 10px; margin:0 auto; background:#fff;overflow:hidden;} #payment-data-container {width:260px !important; padding:20px 10px 5px 10px; margin:0 auto; color:#000; background:#fff;overflow:hidden;} #payment-data-container .payment-label { color:#000; font-size:12px; padding-bottom:3px;} #payment-data-container .payment-input input { width:248px !important; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:0 5px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-data-container .payment-input select { width:109px; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:7px 5px; -webkit-border-radius: 3px;-moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-cardnumber-label-container,#payment-accountowner-label-container{ overflow: hidden;} /*---------FORM\DATA CONTAINER-----------*/ |
|
Pour vous aider à démarrer, nous avons créé un exemple de fichier CSS que vous pouvez télécharger à partir d'ici (fichier zip). Vous pouvez commencer à créer votre propre CSS avec ce fichier. |
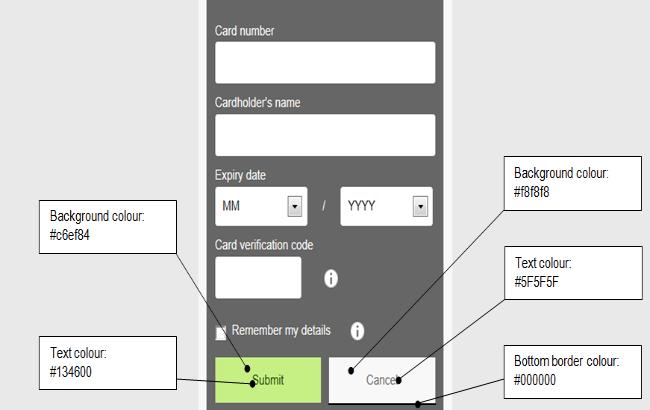
Vous pouvez modifier l'interface utilisateur par défaut (comme indiqué ci-dessous) en appliquant votre propre CSS.
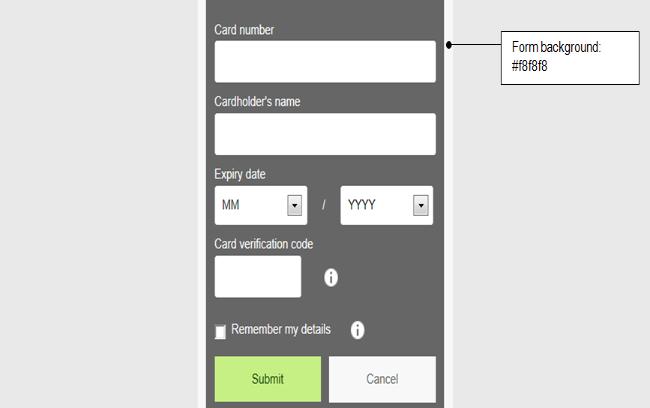
Couleur de fond du formulaire

CSS affecté:
.payment-form-container{ Background:#f8f8f8; }
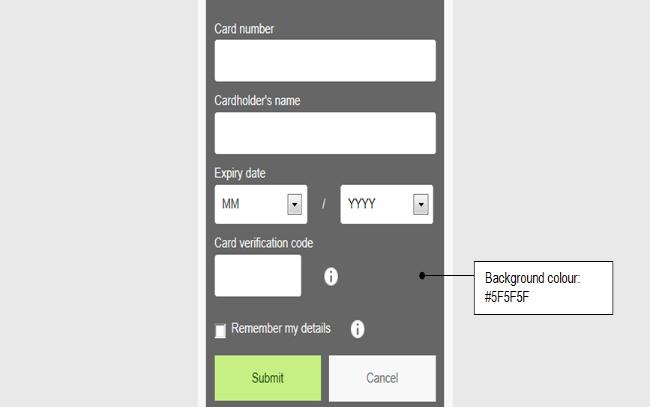
Couleur de la jaquette du formulaire

CSS affecté:
#payment-data-container{ Background:#5F5F5F; }
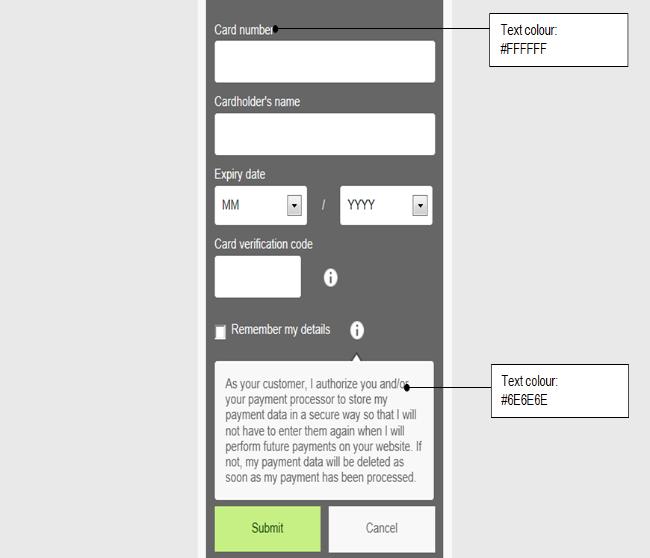
Couleur de texte

CSS affecté:
#payment-data-container .payment-label{color:#FFFFFF;} #payment-data-container{color:#6E6E6E;}
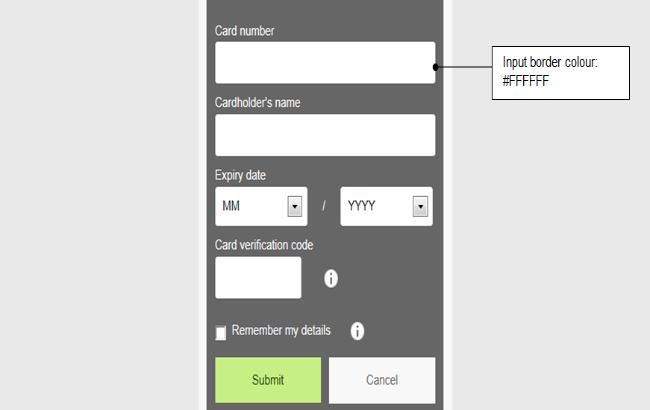
Couleur de la bordure de saisie

CSS affecté:
#payment-data-container .payment-input input{border:1px solid #FFFFFF;}
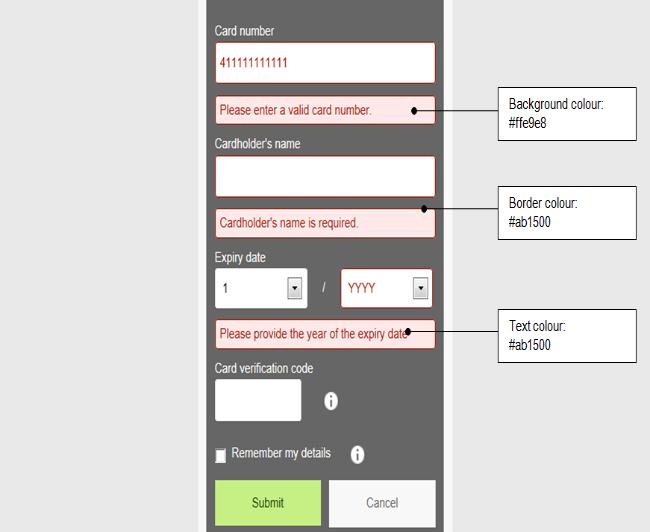
Fenêtre de message de validation

CSS affecté:
.payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;} #payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;}
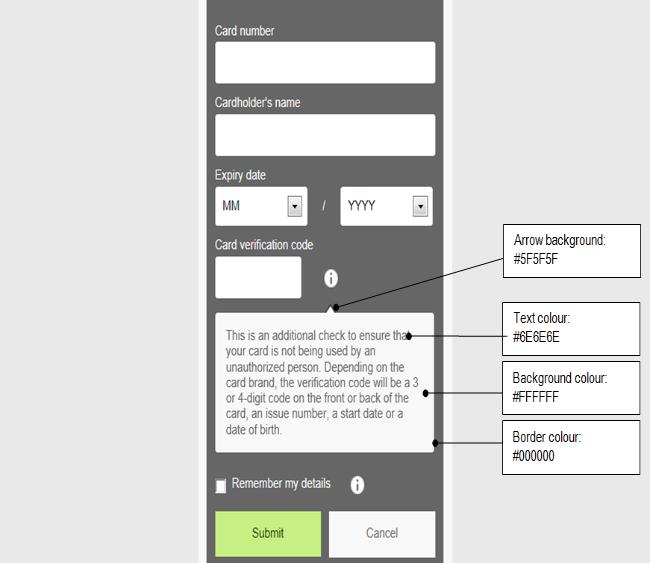
Fenêtre d’aide/d’information

CSS affecté:
#payment-cvc-info-container span.aroowImg {background: #5F5F5F url(arrow-top.png) 0 0 no-repeat;} #payment-cvc-info-container p.cvc-info-txt{color: #6E6E6E;}< #payment-cvc-info-container div.help-box {border: 1px solid #000000;background: #FFFFFF;}
Icône d’information
![]()
CSS affecté:
.payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;}
Bouton Envoyer/Annuler

CSS affecté: #payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;}
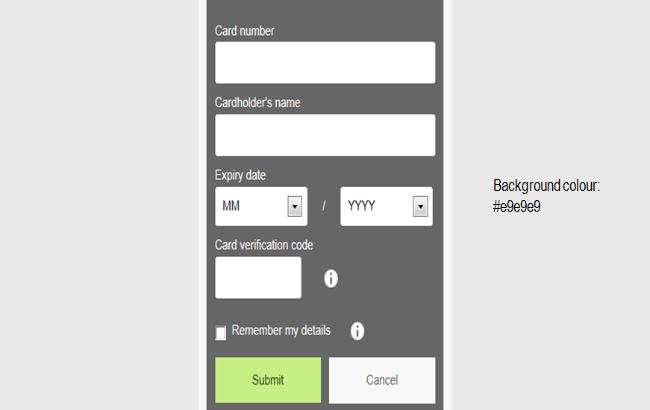
Couleur de fond

CSS affecté:
#payment-container {background:# e9e9e9}
Exemple de CSS
| #payment-container {background:# e9e9e9} .payment-form-container{ Background:#f8f8f8; } #payment-data-container{ Background:#666; } #payment-data-container{color:fff;} #payment-data-container .payment-label{color:fff;} #payment-data-container .payment-input input{border:1px solid #fff;} .payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;} #payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;} #payment-cvc-info-container div.help-box {border: 1px solid #000;background: fff;} #payment-cvc-info-container span.aroowImg {background: #fff url(arrow-top.png) 0 0 no-repeat;} #payment-cvc-info-container p.cvc-info-txt{color: #000;} .payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;} #payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;} |
5.2 Personnalisation avancée
Pour plus de flexibilité, vous pouvez désormais créer et personnaliser un modèle principal et des modèles partiaux. Selon vos exigences, les modèles partiaux sont créés et personnalisés séparément. Vous pouvez également personnaliser du texte avec des fichiers XML.
Vous pouvez choisir d’appliquer une balise $$$PAYMENT ZONE$$$ qui appelle un modèle simple ou de personnaliser votre propre modèle partial en utilisant des marques substitutives.
5.2.1 Utilisation des marques substitutives
Vous pouvez personnaliser leur propre modèle principal (master.html) et des modèles partiaux peuvent insérer directement des marques substitutives dans le modèle principal master.html.
Vous pouvez également définir l’aspect de la page de paiement en utilisant un fichier CSS personnalisé (newuser.css), qui doit être associé au modèle principal master.html. Si vous choisissez de personnaliser votre fichier CSS, ce dernier doit être chargé dans le Gestionnaire de fichiers modèles et défini comme fichier par défaut.
Ces dernières sont classées en trois catégories : marques substitutives principales, d'éléments et groupées.
Marques substitutives principals
Voici une liste de marques substitutives principales:
- $$$PAYMENT ZONE$$$: affiche une marque ou un mode de paiement demandés via un modèle personnalisé (avec un modèle partial disponible) ou le modèle par défaut.
- $$$TP RESOURCES URL$$$: met l’URL à disposition du répertoire où se trouvent les fichiers du service d’hébergement de fichiers.
Vous pouvez également utiliser des scripts personnalisés qui devront être associés à un fichier JavaScript personnalisé. Ce dernier peut alors être référencé après le chargement des scripts personnalisés dans le Gestionnaire de fichiers modèles. Par exemple, le fichier JavaScript référencé dans <script type="text/javascript" src="$$$TP RESOURCES URL$$$/existinguser.js"></script> est existinguser.js.
Pour utiliser des bibliothèques JavaScript dans les modèles (JQuery, par exemple), vous devez charger les fichiers JavaScript dans le Gestionnaire de fichiers modèles. Après les avoir chargés, vous devrez utiliser $$$TP RESOURCE URL$$$ pour référencer les scripts. Cette étape doit être répétée pour tous les fichiers référencés dans le modèle (CSS, images, polices, etc.). Elle garantit que le script exécuté est bien le fichier JavaScript dédié.
Note: toutes les données ne pouvant être envoyées vers/extraites d’un hôte tiers non conforme aux normes PCI, l’utilisation de JavaScript influera sur l’admissibilité des commerçants au questionnaire d’auto-évaluation A de PCI .
- $$$DISABLE MASKING$$$: désactive le masquage d’une zone d’entrée.
- $$$SUBMIT$$$: affiche un bouton Envoyer pour le formulaire. Exemple :
<div id="payment-submit-container">
<input id="payment-submit" type="submit" value="Submit"/>
</div>
- $$$CANCEL$$$: affiche un bouton Annuler pour le formulaire. Exemple :
<div id="payment-cancel-container">
<input id="payment-cancel" name="cancel" type="submit" value="Cancel" class="cancel" />
</div>
Un modèle principal contenant $$$PAYMENT ZONE$$$ n’aura pas besoin d’inclure les marques substitutives Envoyer et Annuler. Elles devront néanmoins être incluses en cas de création d’un modèle partial par mode de paiement ou d’un modèle principal sans la marque substitutive $$$PAYMENT ZONE$$$.
Marques substitutives d'éléments
Le contrôle réel <element> s’affiche dans un conteneur d’éléments. <div id="payment-<input_name>-<element>-container" class="payment-<element>">. Pour nommer facilement les fichiers CSS, la même convention d’affectation de noms s’applique à ID et classe. Les marques substitutives d'éléments affichent les contrôles html pour différents éléments d’entrée et doivent respecter ce format :
- $$$<input_name><element>$$$: comme contrôle d’entrée de numéro de carte.
- $$$CARD NUMBER.INPUT$$$ - CARD NUMBER: comme <input_name> où INPUT est l’<element> html.
- $$$<input_name>LABEL$$$: affiche une étiquette pour l’élément <input_name>.
Par exemple, la marque substitutive $$$CARD NUMBER LABEL$$$ affiche :
<div id="payment-cardnumber-label-container" class="payment-label">
<label for="payment-cardnumber" id="lbl_CreditCardInputModel_CardNumber" title="CardNumber">Card number</label> </div>
Pour toutes les étiquettes, div s’affichera pour faire office de conteneur:
<div id="payment-<input_name>-label-container" class="payment-label"> |
La classe d’un conteneur d’étiquettes sera toujours « payment-label » pour que les étiquettes puissent être nommées ensemble.
Une étiquette pour un contrôle d’étiquette s’affichera toujours :
<label for="payment-<input_name>" id="lbl_CreditCardInputModel_CardNumber" |
Pour nommer un contrôle d’étiquette, appliquez le fichier CSS à l’ID de conteneur, non pas à l’ID de contrôle.
$$$<input_name> INPUT$$$ affiche le contrôle d’entrée pour <input_name> :
<div id="payment-<input_name>-input-container" class="payment-input"> |
Pour nommer un contrôle d’entrée, appliquez le fichier CSS à l’ID de conteneur, non pas à l’ID de contrôle.
$$$<input_name> INFO$$$ affiche un lien vers une description du champ <input_name> :
<div id="payment-<input_name>-info-container" class="payment-info"> |
Liez toutes les informations de ce champ dans la langue sélectionnée.
$$$<input_name> ERROR$$$ affiche un conteneur de messages d’erreur issus de <input_name> :
<div id="payment-<input_name>-error-container"> |
Les messages de validation peuvent être entrés ici.
Marques substitutives groupées
Les marques substitutives d'éléments peuvent être insérées sous forme de groupe à l’aide des marques substitutives groupées. Voici un conteneur affiché avec des marques substitutives groupées : <div id="payment-<input_name>-container"></div>. Nous insèrerons des marques substitutives d'éléments dans ce groupe. En effet, nous afficherons :
<div id="payment-<input_name>-container"> |
Un modèle principal peut avoir des marques substitutives dans <div id="paymentForm">. Les marques substitutives (comme $$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, etc.) définissent le contenu du formulaire de la carte de crédit. Les commerçants peuvent sélectionner les marques substitutives qui répondent le mieux à leurs exigences.
Voici un exemple de modèle principal avec marques substitutives pour un formulaire de carte de crédit étiqueté « paymentForm » :
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"> |
Pour créer un formulaire de prélèvement, les commerçants peuvent utiliser des marques substitutives de prélèvement comme celle qui suit.
$$$ACCOUNT OWNER$$$ |
Le nom du titulaire du compte bancaire, l’IBAN et le code BIC afficheront un formulaire de prélèvement.
Les commerçants qui souhaitent un modèle prenant en charge plusieurs modes de paiement peuvent créer un modèle principal et un modèle partiel pour les modes de paiement.
Le modèle principal est comme suit :
<!DOCTYPE html> |
Le modèle partiel est comme suit, et il est créé avec les marques substitutives ($$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, and so on):
<div id="paymentForm"> |
Si vous ne souhaitez pas afficher le formulaire de paiement par défaut à l’aide de $$$PAYMENT ZONE$$$, vous pouvez insérer un modèle partiel à la place.
Par exemple, si le mode de paiement demandé est une carte de crédit, un modèle partiel du nom de master.creditcard.htm sera utilisé. Si c’est un prélèvement, un modèle partiel du nom de master.directdebit.htm sera utilisé.
Les commerçants devront charger ce modèle partiel dans le gestionnaire de fichiers. Ils devront également respecter une convention d’affectation de noms. Par exemple, si le nom du modèle principal existant est master.html et que les commerçants souhaitent envoyer le prélèvement comme mode de paiement, ils devront charger un modèle partial du nom de master_directdebit.html dans le gestionnaire de fichiers.
5.2.2 Personnalisation du texte avec des fichiers XML
Vous pouvez également personnaliser l’aspect du texte sur les pages de tokénisation avec un fichier XML. Si aucun fichier XML n’est appliqué, c’est le formulaire de tokénisation qui sera utilisé. Une fois le fichier XML personnalisé, vous devrez le charger dans le gestionnaire de fichiers modèles. La condition préalable est de charger un modèle principal à l’avance.
Le fichier XML doit également comporter des éléments permettant d’identifier les champs. Cliquez ici pour obtenir une liste complète des éléments. Voici un exemple d’élément (CardHolderNameInput) pour la saisie du nom d’un titulaire de carte :
<Element ElementId="CardHolderName" >
<Languages>
<Language Id="en_us">Card Holder Name only en</Language>
<Language Id="fr">Card Holder Name only fr</Language>
</Languages>
</Element>
Dans cet élément, les langues Anglais américain et Français sont spécifiées comme balises Language Id. La balise ID spécifie également le code de culture ISO.
Si aucun élément n’est spécifié, c’est le texte par défaut de cet élément qui sera utilisé. Et si la langue n’est pas spécifiée pour un élément, c’est la langue par défaut qui sera utilisée.
Remarque :
la première ligne du fichier XML doit toujours débuter par <root>. La dernière ligne du fichier XML doit toujours finir par </root>.
5.3 Gestionnaire de fichiers modèles
Avec le « Template File Manager » (Gestionnaire de fichiers modèles), vous pouvez facilement gérer vos modèles et les différents fichiers connexes.
Pour commencer à utiliser le « Gestionnaire de fichiers », connectez-vous à votre compte Paypage et allez dans « Configuration » > « Modèle » > « Gestionnaire de fichiers ».
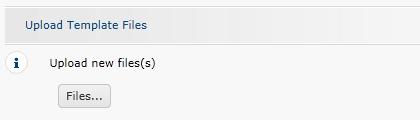
5.3.1 Télécharger des fichiers modèles

Dans « Télécharger les fichiers modèles », sélectionnez le bouton « Fichiers... » pour parcourir les fichiers que vous voulez télécharger. Vous pouvez télécharger des fichiers css et des images (.css, .jpg, .jpeg, .gif, .png), avec un maximum de 7 Mb par fichier, et 10 Mb au total.
Faites votre sélection puis confirmez.
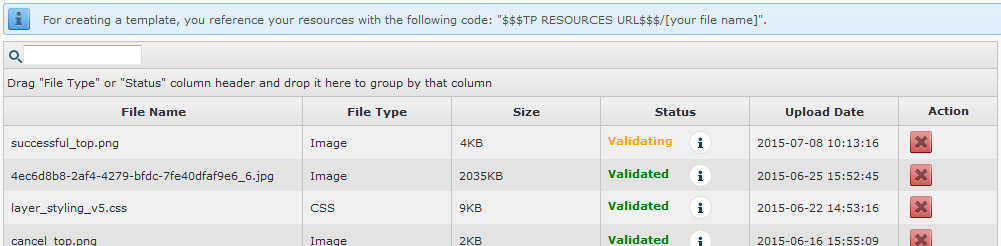
5.3.2 Contrôler et gérer les fichiers téléchargés
Une fois le téléchargement terminé, vous verrez vos fichiers téléchargés sur la même page dans la partie « Fichiers téléchargés ».
Le statut des fichiers sera d’abord « En cours de validation ». Pendant ce temps, plusieurs contrôles de sécurité/virus sont réalisés (cette opération peut prendre plusieurs minutes).
Vous pouvez utiliser les fichiers lorsque leur statut est « Validé ».
Cliquez sur le bouton « Actualiser » ![]() pour vérifier le statut de vos fichiers / Cliquez sur le bouton « Supprimer »
pour vérifier le statut de vos fichiers / Cliquez sur le bouton « Supprimer » ![]() pour supprimer définitivement le fichier .
pour supprimer définitivement le fichier .

Un fichier aura le statut « Refusé » s’il ne passe pas le contrôle de sécurité. Cela peut être dû à la présence d’un virus ou à une extension de fichier erronée, par exemple.
5.3.3 Intégration
Dans votre code, renvoyez vers vos fichiers téléchargés avec un code en respectant la structure suivante : $$$TP RESOURCES URL$$$/[nom de votre fichier].
6. Marques substitutives
Voici une liste complète de marques substitutives et leur objet.
Marques substitutives
|
Marques substitutives principales |
Description |
|---|---|
|
$$$PAYMENT ZONE$$$ |
Un modèle personnalisé à partir d’un modèle partiel (si disponible) ou un modèle par défaut affichant la marque ou le mode de paiement demandés. |
|
$$$TP RESOURCES URL$$$ |
Appelle un fichier préalablement chargé dans le Back Office. |
|
$$$DISABLE MASKING$$$ |
Affiche une zone de texte correspondant au type de carte et à la mise en forme des zones d'entrée. Désactive le masquage des zones d'entrée sur détection du type de carte et de la mise en forme des zones d’entrée en fonction de la marque de la carte. |
|
$$$SUBMIT$$$ |
Un bouton Envoyer doit être présent sur le formulaire. |
|
$$$CANCEL$$$ |
Un bouton Annuler sur le formulaire. |
|
$$$CARD NUMBER$$$ |
Un numéro de carte de crédit avec validation et masquage de la marque. |
|
$$$CARD NUMBER LABEL$$$ |
Une indication de numéro de carte de credit. |
|
$$$CARD NUMBER INPUT$$$ |
Le champ d’entrée du numéro de carte. |
|
$$$CARD NUMBER INFO$$$ |
Le champ d’entrée d’informations sur le numéro de carte. |
|
$$$CARD NUMBER ERROR$$$ |
Un message d'erreur qui s’affiche en cas d’entrée d’un numéro de carte erroné. |
|
$$$CARDHOLDER NAME$$$ |
Un nom de titulaire de carte de crédit. |
|
$$$CARDHOLDER NAME LABEL$$$ |
Une indication de nom de titulaire de carte. |
|
$$$CARDHOLDER NAME INPUT$$$ |
Le champ d’entrée du nom du titulaire de la carte. |
|
$$$CARDHOLDER NAME INFO$$$ |
Le champ d’entrée d’informations sur le nom du titulaire de la carte. |
|
$$$CARDHOLDER NAME ERROR$$$ |
Un message d'erreur qui s’affiche en cas d’entrée d’un nom de titulaire de carte erroné. |
|
$$$EXPIRY DATE$$$ |
La zone d’affichage de la date d'expiration. |
|
$$$EXPIRY DATE LABEL$$$ |
Une indication de date d’expiration. |
|
$$$EXPIRY DATE INPUT$$$ |
La zone d’entrée de la date d'expiration. |
|
$$$EXPIRY DATE MONTH$$$ |
Le mois de la date d’expiration |
|
$$$EXPIRY DATE YEAR$$$ |
L’année de la date d’expiration |
| $$$EXPIRY DATE INFO$$$ | Le champ d’entrée d’informations sur la date d’expiration. |
|
$$$EXPIRY DATE ERROR$$$ |
Un message d'erreur qui s’affiche en cas d’entrée d’une date d'expiration erronée. |
|
$$$CVC$$$ |
Le champ d'entrée d’un CVC avec sa validation appropriée. |
|
$$$CVC LABEL$$$ |
Une indication de CVC. |
|
$$$CVC INPUT$$$ |
Le champ d’entrée d’un CVC. |
|
$$$CVC INFO$$$ |
Le champ d’affichage d’informations sur le CVC. |
|
$$$CVC ERROR$$$ |
Un message d'erreur qui s’affiche en cas d’entrée d’un CVC erroné. |
|
$$$BANK ACCOUNT$$$ |
Un numéro de compte pour les formulaires de prélèvement. |
|
$$$ACCOUNT OWNER$$$ |
La zone d’affichage d’un titulaire de compte. |
|
$$$ACCOUNT OWNER LABEL$$$" |
Une indication de titulaire de compte. |
|
$$$ACCOUNT OWNER INPUT$$$ |
Le champ d’entrée d’un titulaire de compte. |
|
$$$STORE PERMANENTLY$$$ |
Une case à cocher par le commerçant pour accepter, refuser ou enregistrer définitivement l’alias. |
|
$$$BIC$$$ |
Une case BIC pour les alias de prélèvement. |
XML elements
|
Elements |
Details |
|---|---|
|
Alias form |
|
|
Credit cards |
|
|
CVC information
|
|
|
Direct debits |
|
Questions fréquemment posées
Dans le menu de votre compte Paypage, vous pouvez facilement rechercher vos transactions en cliquant sur « Opérations », puis sur « Afficher les transactions » ou « Historique financier », selon le type de résultat que vous recherchez.
Par défaut, vous pouvez envoyer des marchandises ou fournir un service lorsque la transaction a atteint le statut « 9 - Paiement demandé ». Même si le statut 5 est un statut positif, il s’agit d’une simple réserve d’argent temporaire sur la carte du client. Une transaction possédant le statut 5 doit être confirmée (manuellement ou automatiquement), pour passer au statut 9, qui est le dernier statut positif pour la plupart des méthodes de paiement.
Vous pouvez facilement rembourser un paiement en cliquant sur le bouton « Rembourser » dans l’aperçu des commandes d’une transaction (dans « Afficher les transactions »). Si votre compte le permet, vous pouvez également effectuer des remboursements avec une demande DirectLink ou l’option de téléchargement de fichier Batch (en cas de transactions multiples).
Sachez que l’option « Remboursement » doit être activée sur votre compte.
Veuillez contacter epay@kbc.be pour cela.
Si vous souhaitez vérifier les détails d’une commande/transaction ou gérer certaines transactions, vous devez utiliser l’option « Gestion des transactions ». « Historique financier » est l’option la plus pratique pour consulter périodiquement les fonds entrants et sortants.
Pour plus d’informations, consultez Gestion des transactions vs Historique financier.
Vous ne pouvez effectuer des remboursements que sur les transactions qui ont obtenu u statut 9 sur les dernières 24 heures. L’annulation ou la suppression d’un paiement est possible dans un délai de 24 heures après que le statut final de la transaction soit reçu (Statut 9 ou 5).
Pour connaître l’heure limite de votre acquéreur, nous vous recommandons de contacter directement notre service clientèle.